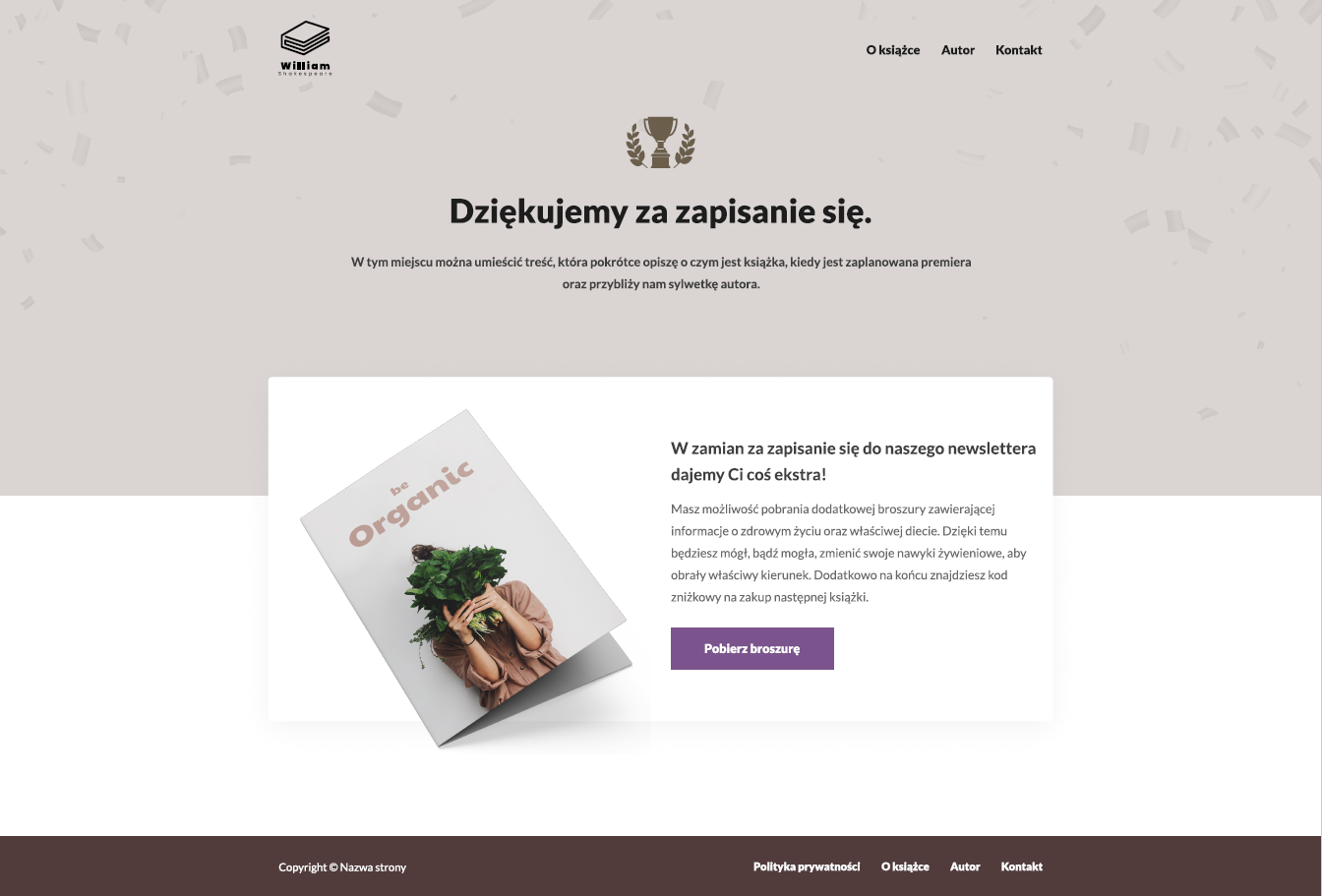
Landing Page design - Example of design using UXPin
UX Design / UI Design
The theme of the project is the design of the Landing Page, where you will be able to sign up for the book launch. The page is to be a place where the author of the book will be able to collect the data of people who are interested in his work(s) and will be able to give them the opportunity to purchase the book directly from him his book.
My Role
UI/UX designer
Duration
2 weeks
Tools
Miro, UXPin

Much of the project’s work was done using Miro, an app that allows me to create all the techniques shown in the images below.
Before starting work, it’s a good practice to get a brief from the client, which is a series of key information about the potential project. A good brief should be structured, have a proper sequence. It can be divided into 3 parts, which will include the most relevant questions relating to our future project:
1. basic information about the client.
2. A question about the potential project.
3. information from the client about the specific requirements to be met by the final product to be accepted by him.
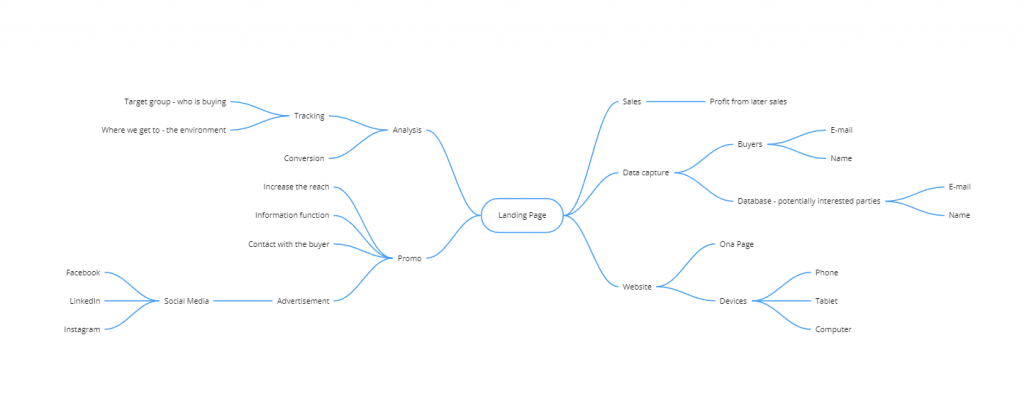
Mind Map
What is/what is the role of such a Landing Page?
Landing Page sells and this translates into profit from later sales. Such a Landing Page is the acquisition of buyers’ data such as email and name or data of potentially interested people.
A Landing Page is also a website, which can be a One Page, which will also be accessible on different devices, on a phone, tablet or computer.
A Landing Page is also analytics, as we track our target audience – who is buying this, we also track the environment they come from, etc. Such analytics is also about conversion.
A Landing Page is also promotion, and thus increasing reach, an informational function, because we let people know that someone like this even exists (like our book author and the book itself). In addition, the opportunity to contact and interact with the author of the book. It’s also advertising, and what comes with that – social media channels, i.e. Facebook, Instagram or LinkedIn, for example.

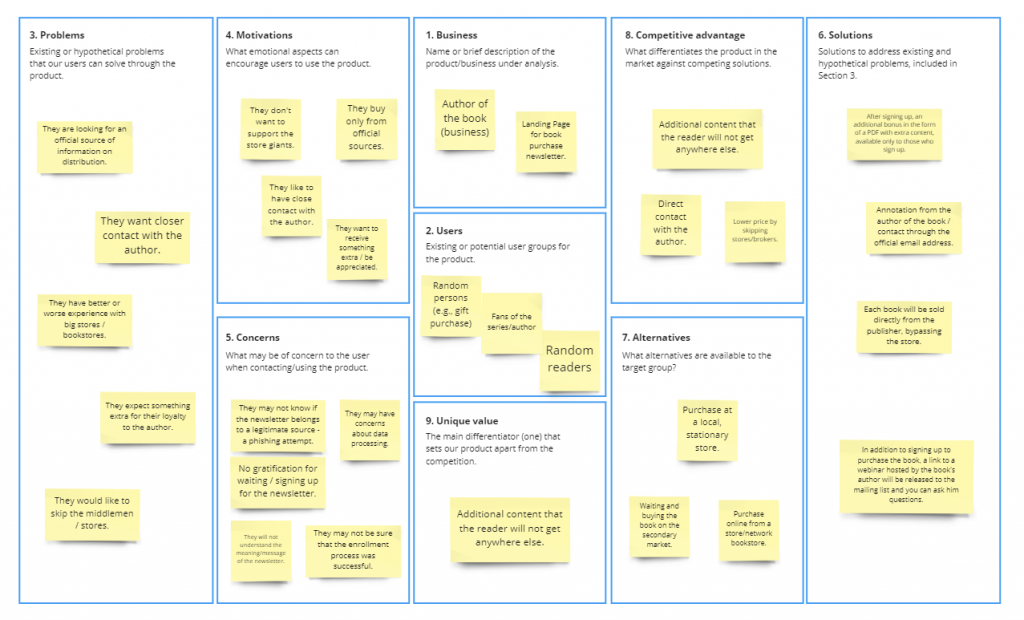
User Centered Design Canvas
1. Business
– Landing Page for book purchase newsletter
– Author of the book (business)
2 Users
– Casual readers
– Random people (e.g., gift purchase)
– Fans of the series / Fans of the author
3. Problems
– They are looking for an official source of information on distribution
– Would like to skip the middlemen/stores
– They expect something extra for their loyalty to the author
– They want closer contact with the author
– Have better or worse experience with big stores/bookstores
4. Motives
– They buy only from official sources
– They like to have a close contact with the author
– They want to receive something extra/be appreciated
– They do not want to support the store giants
5. Concerns
– They won’t understand the point/message of the newsletter
– May have concerns about data processing
– They may not know if the newsletter belongs to a legitimate source – a phishing attempt
– They may not be sure that the sign-up process was successful
– No gratification for waiting/subscribing to the newsletter
6. Solutions
– Annotation from the author of the book + contact via official email address
– Each book will be sold directly from the publisher bypassing the store
– When you sign up, an additional bonus in the form of a PDF with extra content, available only to those who sign up
– In addition to signing up to purchase the book, a link to a webinar hosted by the author will be released to the mailing list, and you can ask him questions directly
7. Alternatives
– Online purchase from a store/network bookstore
– Waiting and buying the book on the secondary market
– Buying from a local, stationary store
8. Competitive advantage
– Direct contact with the author
– Lower price by skipping stores
– Additional content that the reader will not get anywhere else
9. Unique value
– Additional content that the reader will not get anywhere else

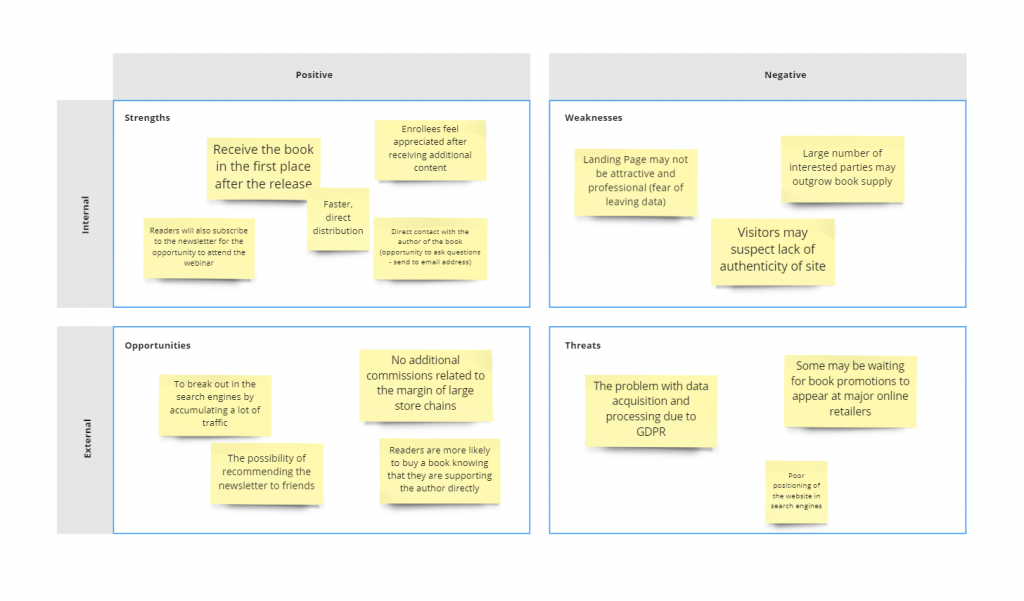
SWOT

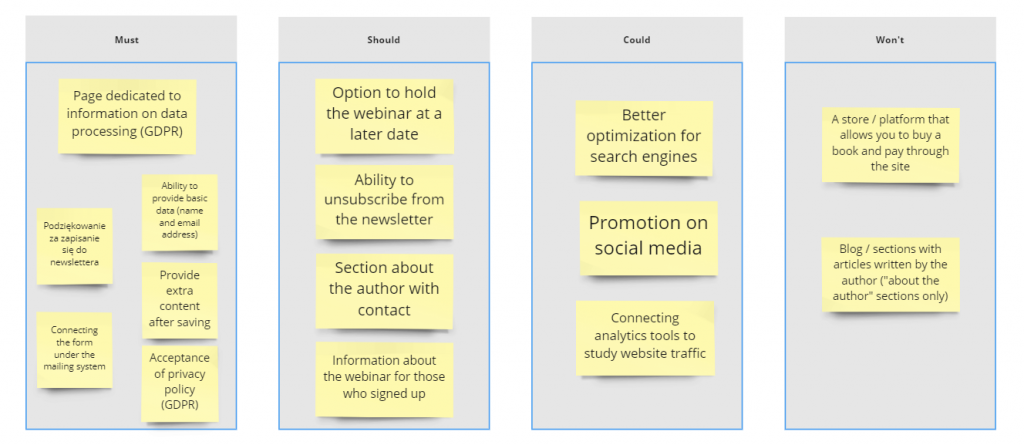
MoSCoW

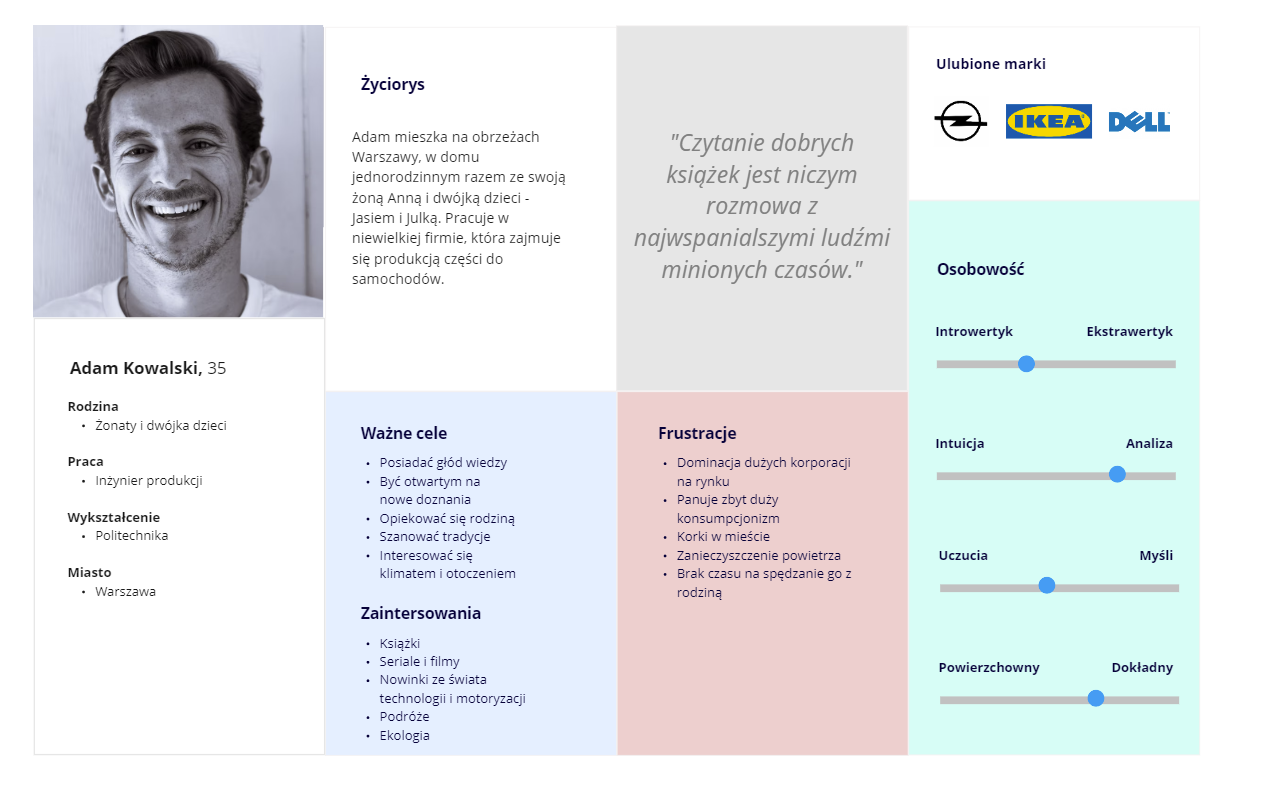
Persona
About the persona in brief – Adam is a man of 35 years old, living in a single-family house on the outskirts of a large city (Warsaw), with his wife and two children. He works for a small company that makes car parts.

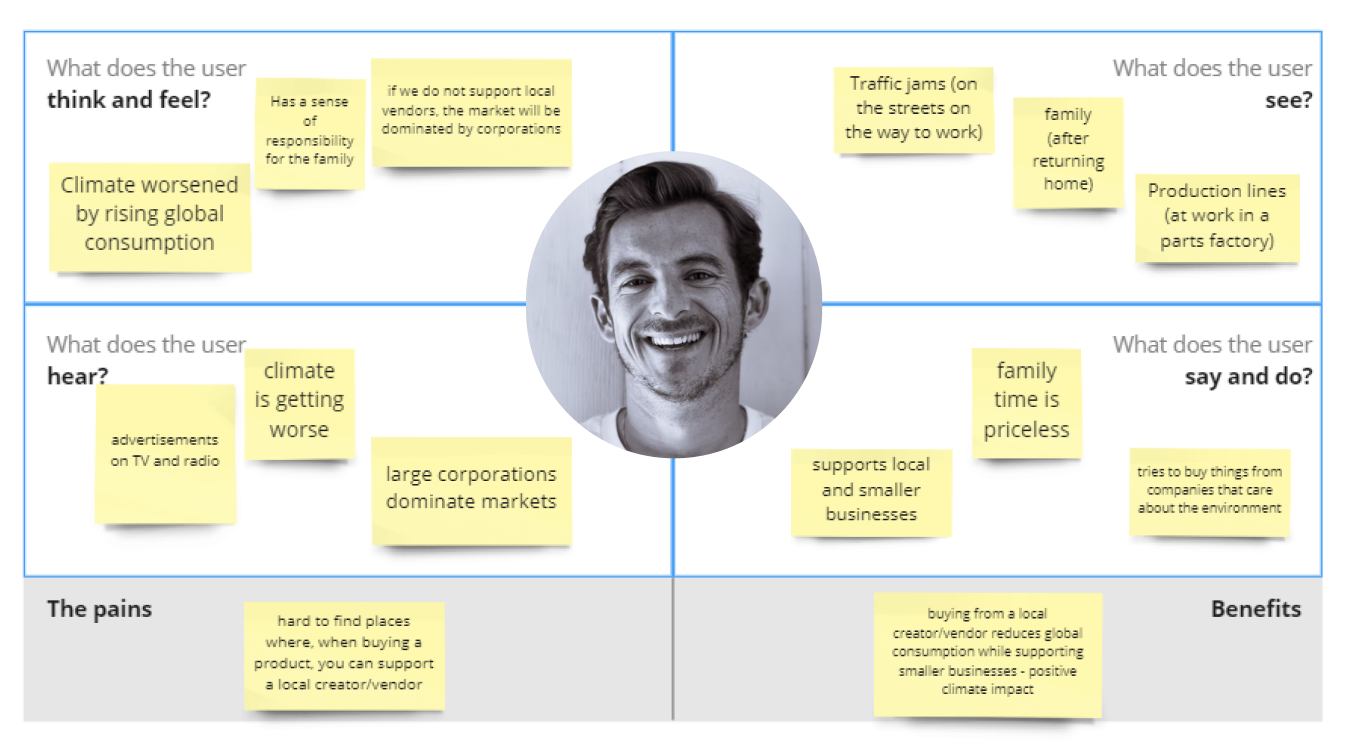
Empathy Map
Empathy map of our persona.

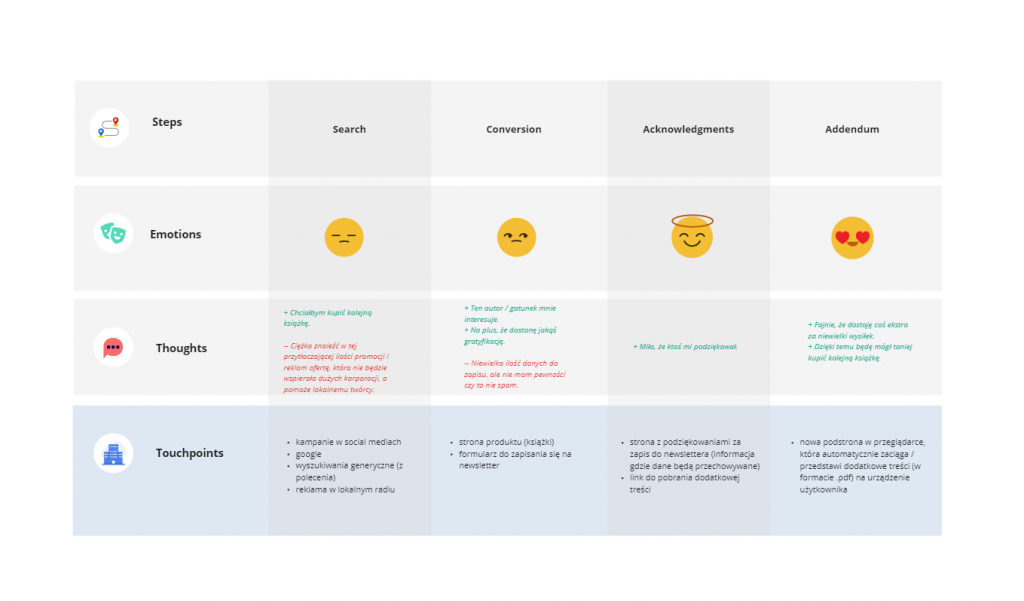
Customer journey
It’s time to see what emotions accompany our target audience, our user, at the different stages of the process, when they are in the product search phase, through the intermediate stages, until the end, that is, the stage where the user achieves his goal and our product fulfills its main role.

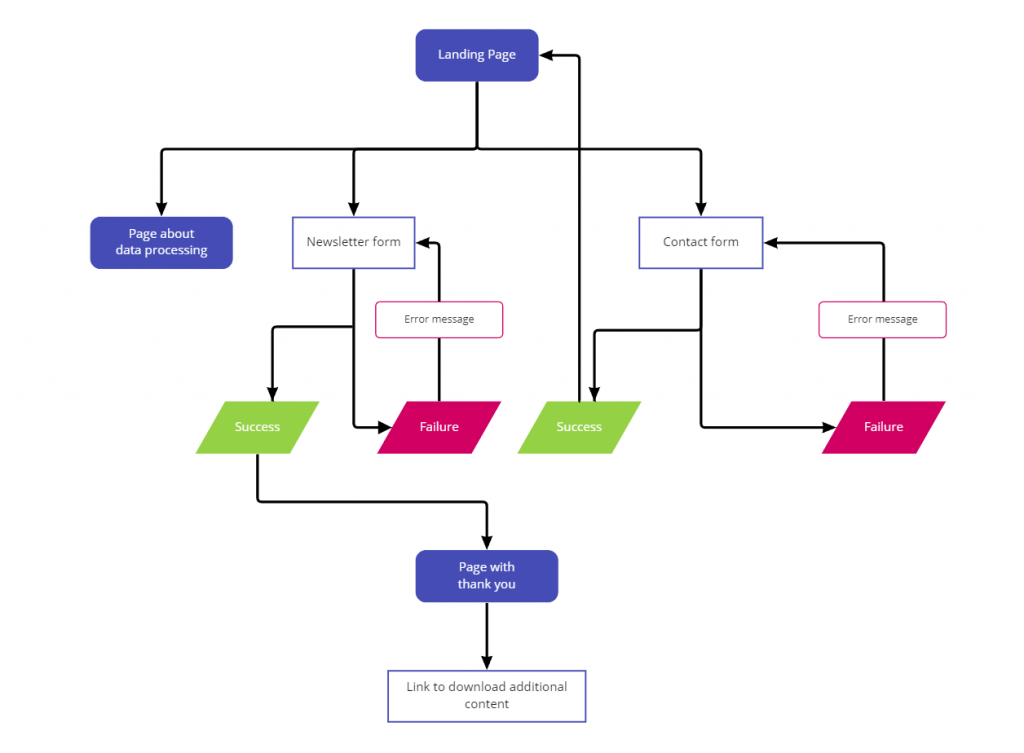
Flow Map
Landing Page for book purchase newsletter

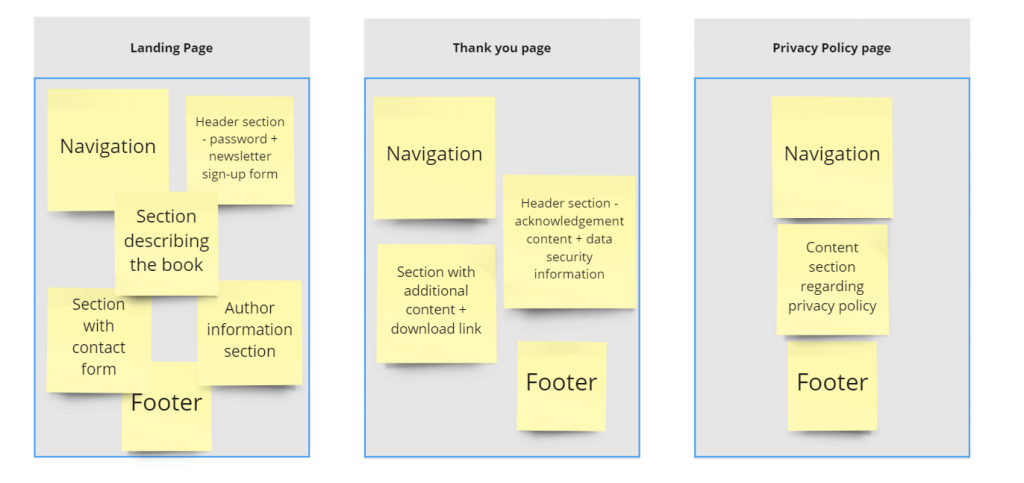
Information Architecture

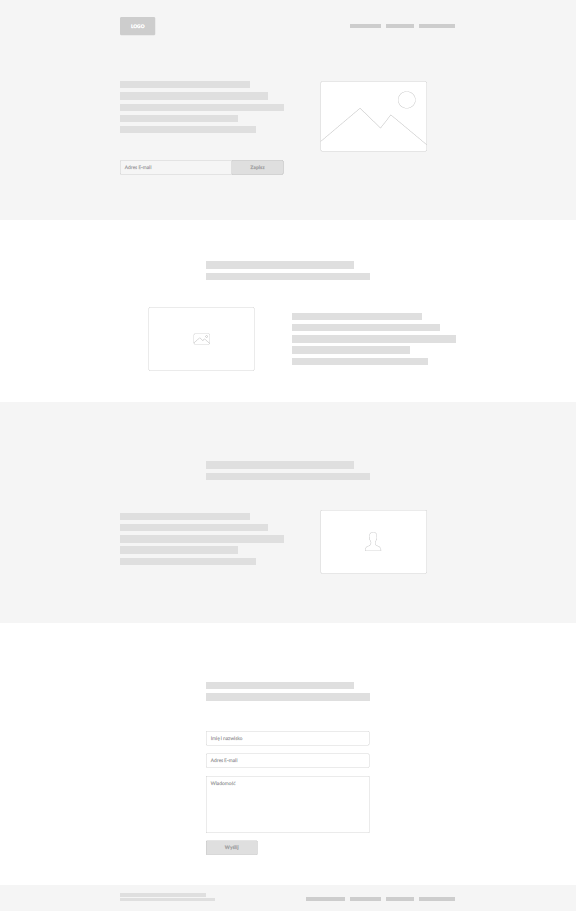
Low-Fi - Landing Page

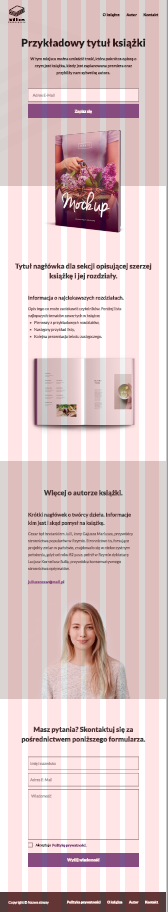
UI Mobile

UI Tablet

Want to work together?
For a comprehensive journey, explore my portfolio showcasing the evolution from conception to realization.
Ready to reimagine your digital presence? Let’s discuss how my expertise can transform your artistic vision into a captivating online experience. Get in touch!

