A Journey of Artistic Transformation: Redesigning Joanna Mudrowska's Digital Presence
UX Design / UI Design
Embark on a voyage through my endeavor of reshaping the digital realm for artist Joanna Mudrowska. As she weaves her artistic narrative, my redesign plays a pivotal role in presenting her creations to the world.
My Role
Exclusive UI/UX designer
Duration
4 weeks
Tools
Figma, Paper & Pencil

My mission was to craft a digital platform that complements Joanna’s artistic expression, translating her unique style into an immersive online experience.
My vision was to create a virtual gallery that not only mirrors Joanna’s creativity but also provides visitors with an authentic connection to her artistry.
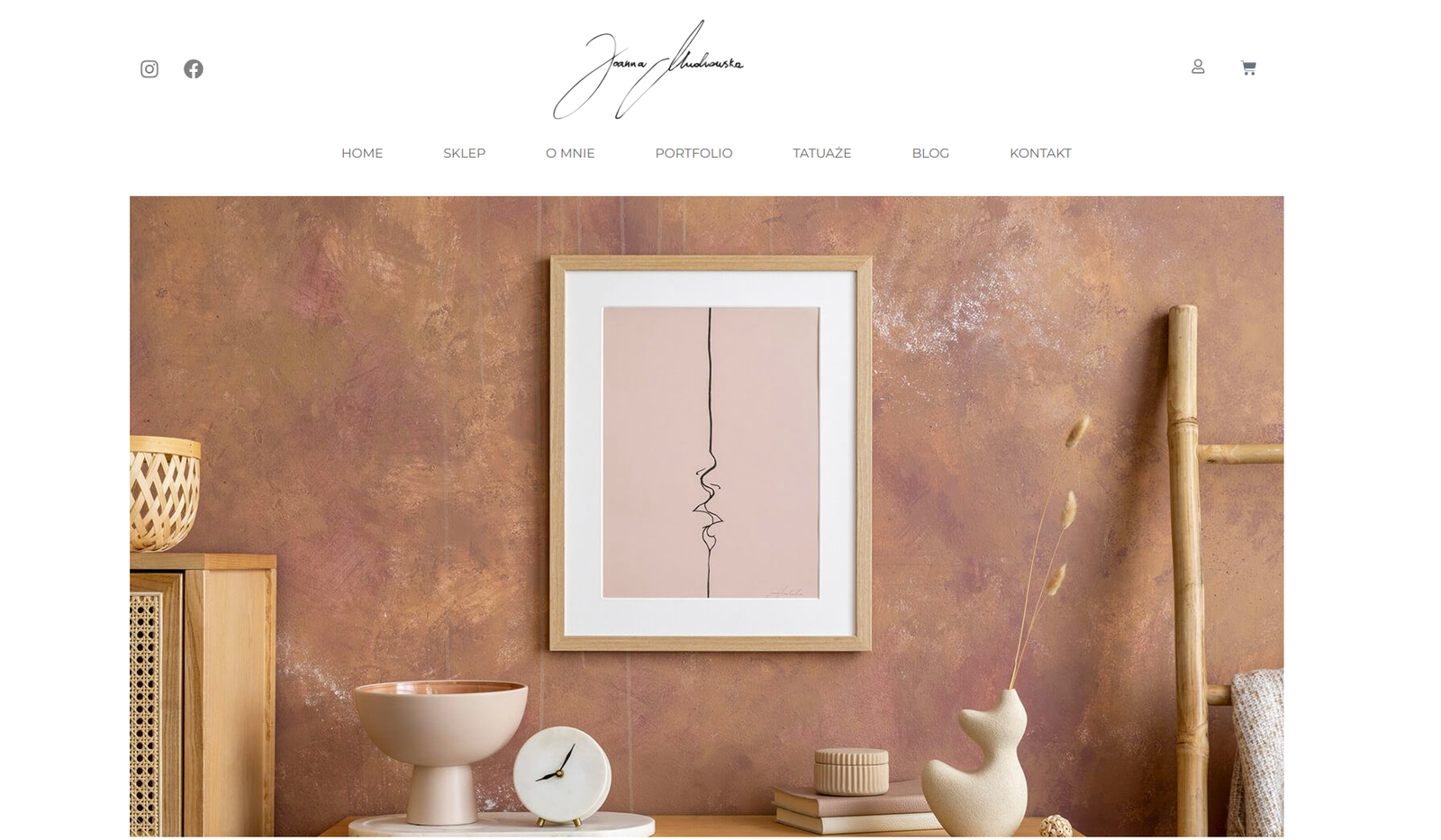
Drawing inspiration from Joanna’s artworks, I meticulously incorporated her signature colors, textures, and visual motifs into the design.
Every aspect of my design aimed at enhancing user interaction. From intuitive navigation to showcasing artwork collections, we put the visitor’s experience first.
Our collaboration with Joanna was invaluable. Her insights guided me in refining the design, ensuring it stayed true to her artistic identity.
The results are striking: heightened engagement, extended user dwell time, and appreciative feedback all bear witness to the design’s success.
My UI design serves as a digital canvas for Joanna’s art, amplifying her online presence and enabling art enthusiasts to connect with her creations.
Design Process

Define
Scope, Goals, and Objectives:
- Improve user engagement and interaction.
- Enhance visual appeal and aesthetics.
- Increase website performance and loading speed.
- Optimize for mobile responsiveness.
Empathize
User Research:
Conduct user research by analyzing the site’s existing user base. Examine data such as user demographics, behavior and preferences using web analytics.
User feedback and pain points:
Review any existing reviews, comments and complaints left by users on social media platforms.
Identify common problems or complaints, such as slow page loading, difficulty navigating, or content accessibility issues.
Competitor analysis:
Examine the websites of competitors in the same industry to identify design trends and best practices.
Synthesize insights:
Analyzing the data collected and synthesizing insights.
Create a user persona based on the findings to represent different types of site visitors.
Identify key pain points – slow page load times, unclear information architecture – to be addressed in the redesign.
Ideate
Improve navigation:
Simplify site navigation so users can find content more intuitively.
Adding a clear and accessible menu and a clear “crumb” path for orderly categorization of content.
Improved content presentation:
Improve the presentation of content, especially on the homepage and store page.
Using visually appealing layouts, larger images and concise, attractive headlines to engage users, graphically consistent with the author’s style.
Design
Next, I started sketching low-fidelity wireframes with pencil and paper. I moved on to Figma for my mid-fidelity wireframes, where I used a 12-column grid to create the initial layouts for desktop and mobile devices.
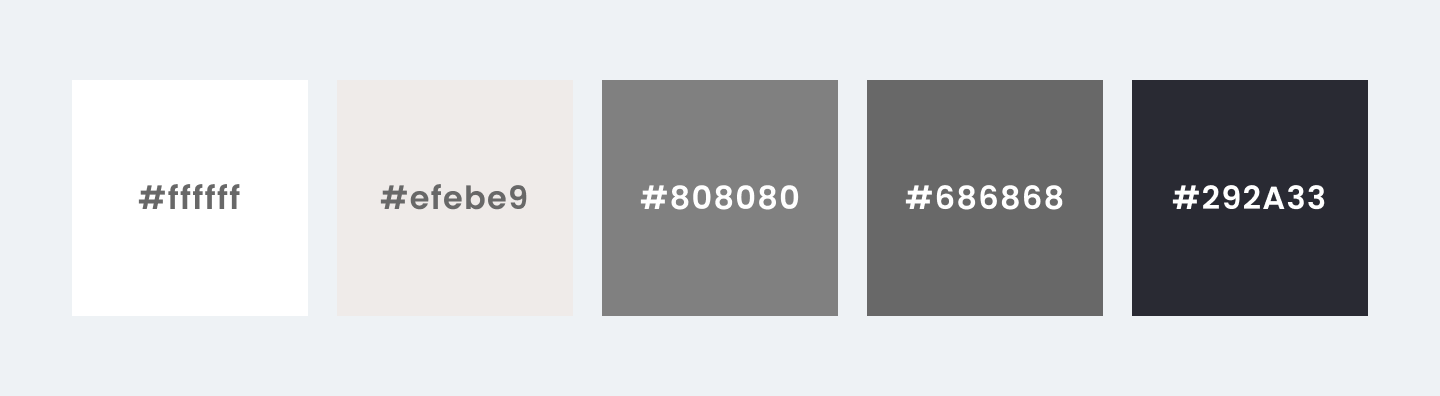
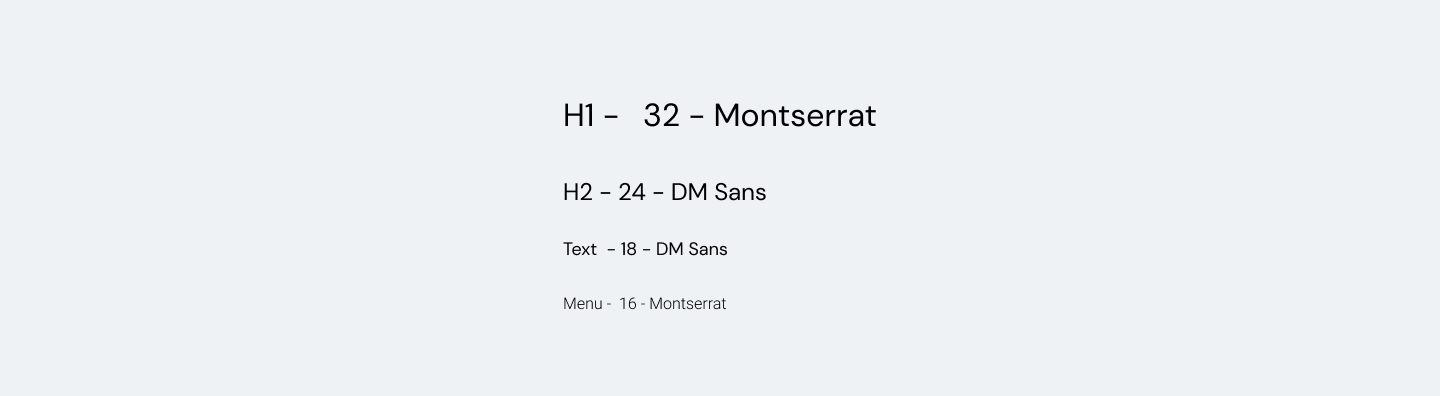
Style Guide
Color Palette

Typefaces

Prototype
I continued to use Figma to create my high-fidelity wireframes and an interactive prototype.
Want to work together?
For a comprehensive journey, explore my portfolio showcasing the evolution from conception to realization.
Ready to reimagine your digital presence? Let’s discuss how my expertise can transform your artistic vision into a captivating online experience. Get in touch!

